HomeTECH
Smart Home App
A simple and user-friendly app that controls your smart home devices.
Project Overview
HomeTECH is a home automation service that enables users to control their smart home accessories (lights, switches, cameras, etc.) and stay informed about what’s happening around their property, even when they're away from home. Users can easily manage their smart devices via the iOS app.
Project goals and timeline
01 | UX
Create a top-notch user experience. However, I was challenged to design a highly convenient app that allows for quick and easy home management.
02 | UI
Pay attention to the interface design of your smart home mobile application. It should be user-friendly, intuitive, and appealing to attract new investors. It should seamlessly integrate into users' daily lives.
Project goals and timeline
01 | UX
Create a top-notch user experience. However, I was challenged to design a highly convenient app that allows for quick and easy home management.
02 | UI
Pay attention to the interface design of your smart home mobile application. It should be user-friendly, intuitive, and appealing to attract new investors. It should seamlessly integrate into users' daily lives.
I studied various smart home industries to identify patterns and categorize their offerings for users.
Competitive analysis
Competitive analysis
I studied various smart home industries to identify patterns and categorize their offerings for users.
User Flow
Leveraging research on customer needs, wants, and expectations, as well as market trends and competitor analysis, I built a user flow that represents the current-to-future-state blueprint to guide the product development lifecycle.

User Flow
Leveraging research on customer needs, wants, and expectations, as well as market trends and competitor analysis, I built a user flow that represents the current-to-future-state blueprint to guide the product development lifecycle.


Wireframes
After completing my initial research, I sketch ideas, allowing for numerous iterations through design options.
Colors
Adapting the brand colors to the digital realm is essential. If the brand colors are not suitable for digital use in terms of accessibility, one of the steps in my process is to create a color palette that aligns with the brand colors while adhering to all ADA rules.
Font
Manrope font is an open-source modern sans-serif font family designed by Michael Sharanda in 2018. The font was selected to maintain a well-organized look and feel for the app. The primary focus is on ensuring accessibility, which is why the design is kept minimalistic.
Icons and Elements
I searched for icons and elements that are both intuitively understandable and convey a sense of elegance and originality.
Design System

Wireframes
After completing my initial research, I sketch ideas, allowing for numerous iterations through design options.
Colors
Adapting the brand colors to the digital realm is essential. If the brand colors are not suitable for digital use in terms of accessibility, one of the steps in my process is to create a color palette that aligns with the brand colors while adhering to all ADA rules.
Font
Manrope font is an open-source modern sans-serif font family designed by Michael Sharanda in 2018. The font was selected to maintain a well-organized look and feel for the app. The primary focus is on ensuring accessibility, which is why the design is kept minimalistic.
Icons and Elements
I searched for icons and elements that are both intuitively understandable and convey a sense of elegance and originality.
Dashboard
In the dashboard, the navigation functionality is divided into several logical sections to enhance user navigation. These sections include the Dashboard, Spaces, Scenes, and Statistics tabs in the tab bar panel.
Controlling device
Users can easily control devices from anywhere. In the Device Control section, users have the ability to change the color and brightness of lights and manage their climate control system, allowing them to switch the heating and cooling systems on or off and adjust the temperature. The Thermostat screen also displays statistics.
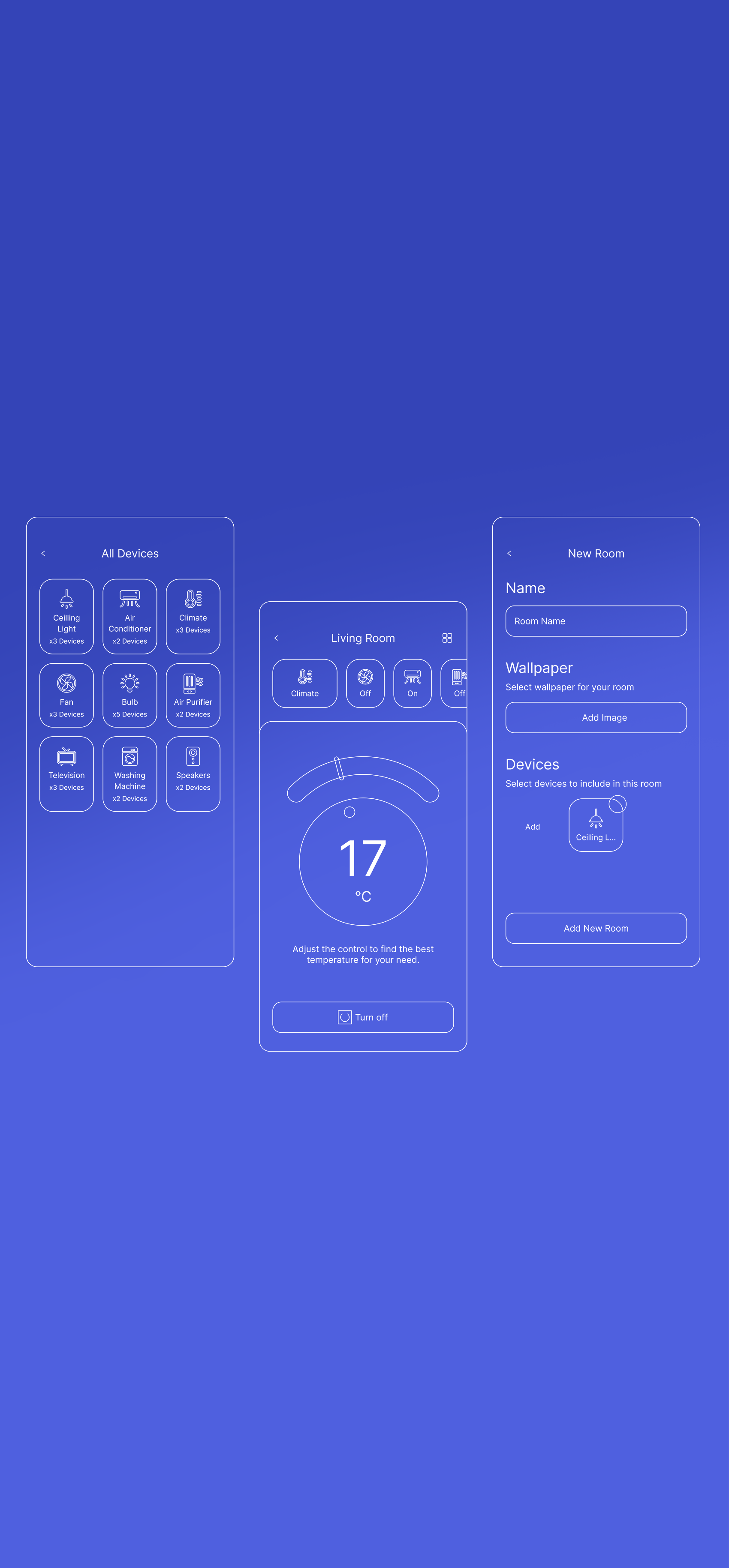
Add Device
The Device Setup Flow process involves searching for nearby devices, entering the device icon, and selecting the room to connect to if the device setup is successful.
Dashboard
In the dashboard, the navigation functionality is divided into several logical sections to enhance user navigation. These sections include the Dashboard, Spaces, Scenes, and Statistics tabs in the tab bar panel.
Scenes
The features allow users to organize their devices into specific groups. Support for scenes enables the setup of predefined configurations for a group of devices, which can be activated with a single tap or voice command.
Controlling device
Users can easily control devices from anywhere. In the Device Control section, users have the ability to change the color and brightness of lights and manage their climate control system, allowing them to switch the heating and cooling systems on or off and adjust the temperature. The Thermostat screen also displays statistics.
Add Device
The Device Setup Flow process involves searching for nearby devices, entering the device icon, and selecting the room to connect to if the device setup is successful.
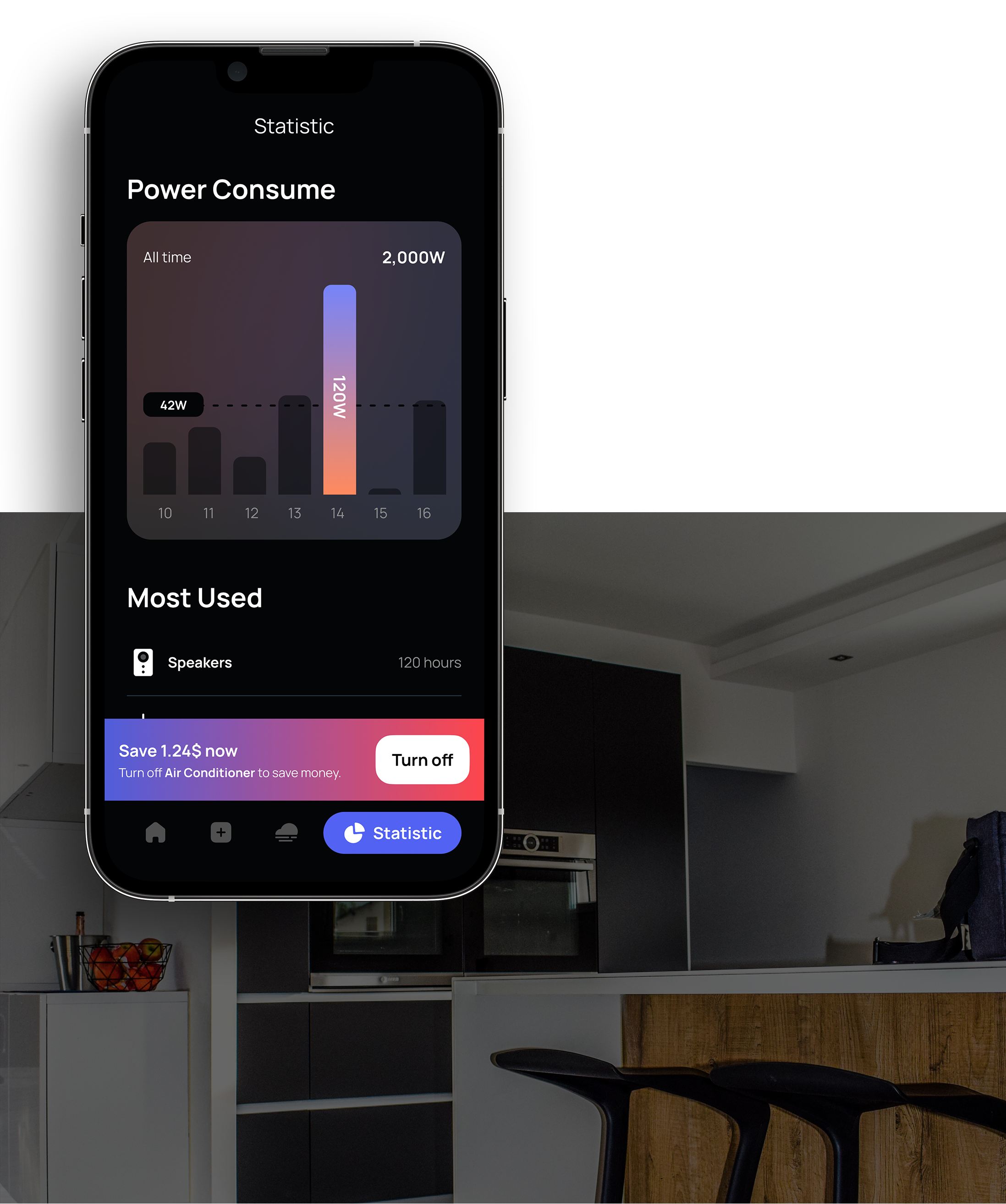
Statistics
An intelligent energy monitoring system enables users to track the energy usage of any device, view a timeline of daily home activity, and monitor real-time costs. This real-time cost tracking allows users to observe changes in their electricity consumption and costs as they increase or decrease.
Scenes
The features allow users to organize their devices into specific groups. Support for scenes enables the setup of predefined configurations for a group of devices, which can be activated with a single tap or voice command.
Statistics
An intelligent energy monitoring system enables users to track the energy usage of any device, view a timeline of daily home activity, and monitor real-time costs. This real-time cost tracking allows users to observe changes in their electricity consumption and costs as they increase or decrease.